1.代码
/** * 购物车 */import React, {Component} from 'react';import { View, Image,} from 'react-native';import { BaseContainer } from '../../../components';import Icon from 'react-native-vector-icons/Ionicons'; //引入图标import { Theme, Drawer, ListRow, Button } from 'teaset';import { images } from '../../../res';export default class ShopCarPage extends Component { constructor(props) { super(props); this.state = { rootTransform: 'none' }; } // 显示或隐藏侧边菜单(抽屉) toggleMenu(side){ let { rootTransform } = this.state; this.drawer = Drawer.open(this.renderDrawerMenu(), side, rootTransform); } // 侧边菜单(抽屉) renderDrawerMenu(){ return ( ![]()
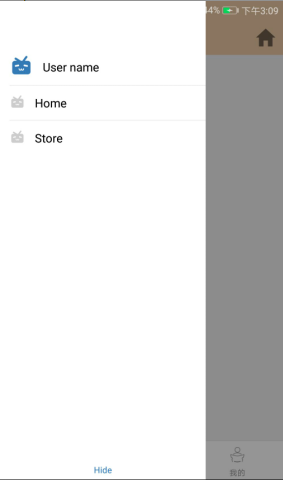
} title='User name' /> 2.效果图